連絡先を QR コードで簡単に共有できる “renraQR” を公開しました
連絡先を VCard 形式の QR コードにして簡単に共有できる “renraQR” を公開しました。
入力されたデータは外部に送信されず、ブラウザ内部で処理されます。安心してご利用ください。
リンク
renraQR のリンクはこちらです。
VCard ってなに?
vCard (Virtual Contact File) とは、電子名刺用のプロファイルです。
名前や住所、電話番号、電子メールアドレス、ウェブサイトなどのデータをまとめて登録し、お使いの連絡先管理アプリケーションに簡単に追加できます。
QR コードってなに?
デンソーウェーブが開発した、いわゆるこれです。知らない人はいません

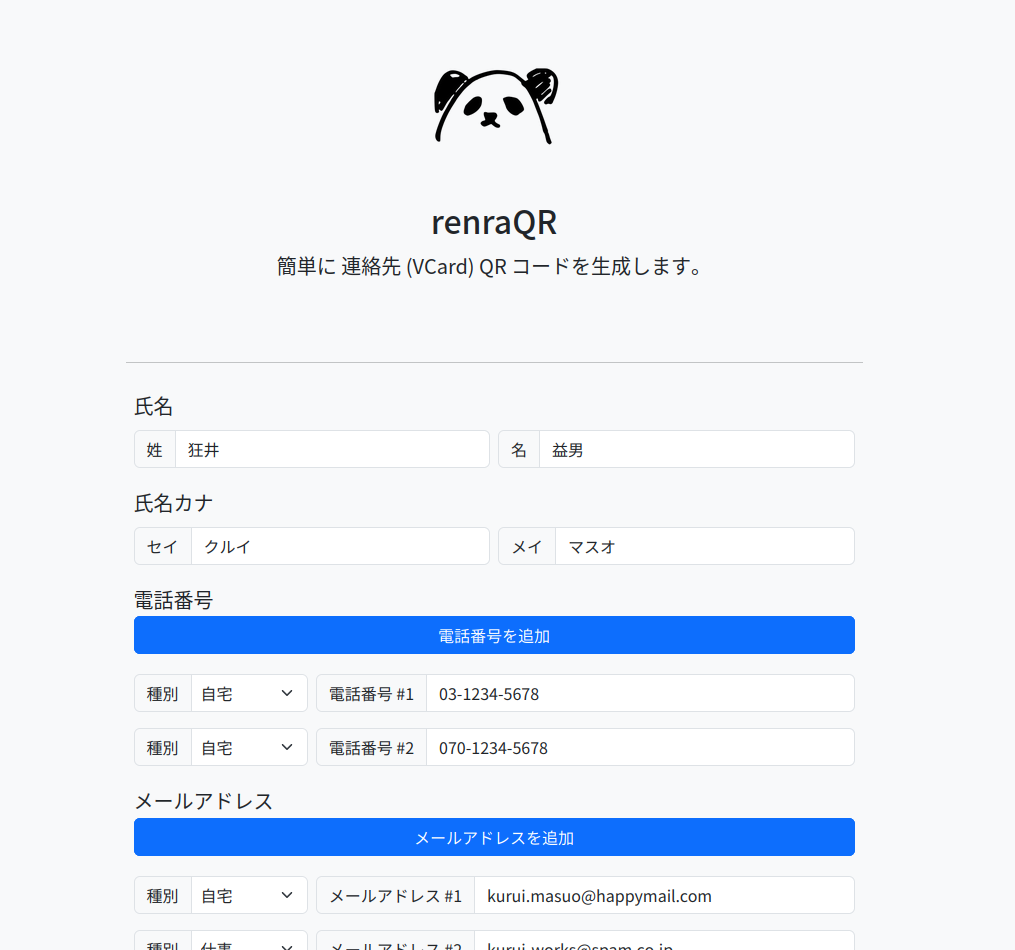
使ってみよう
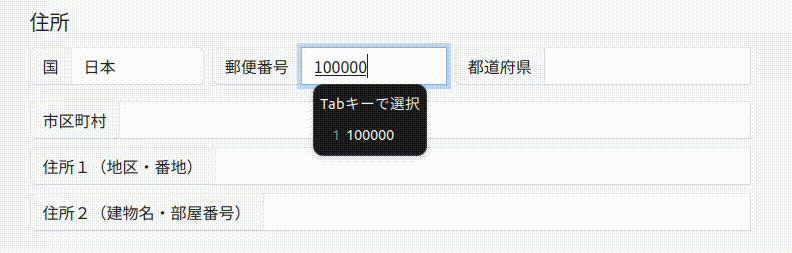
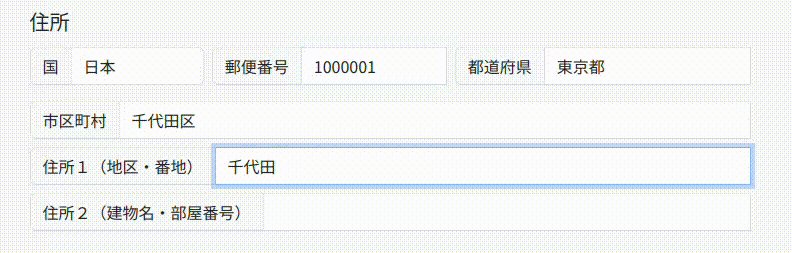
まずは、必要事項を入力します。

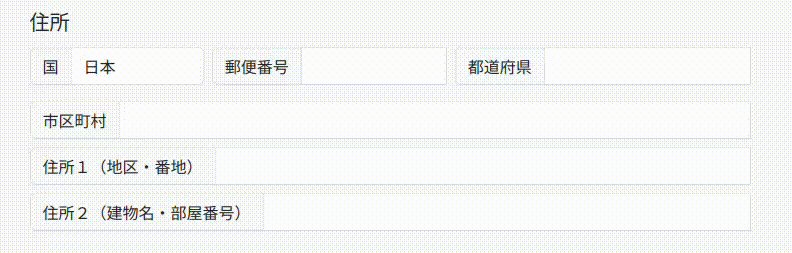
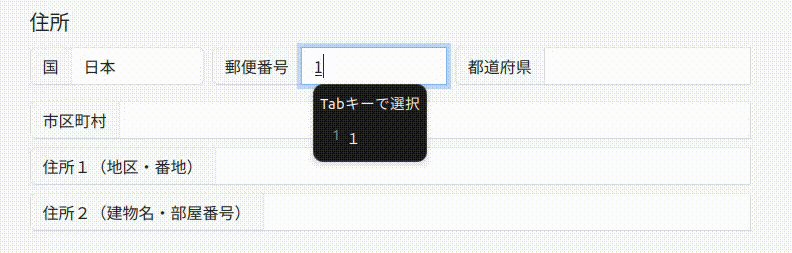
住所を手入力するのは嫌なので、郵便番号を入れて自動で補完させます。

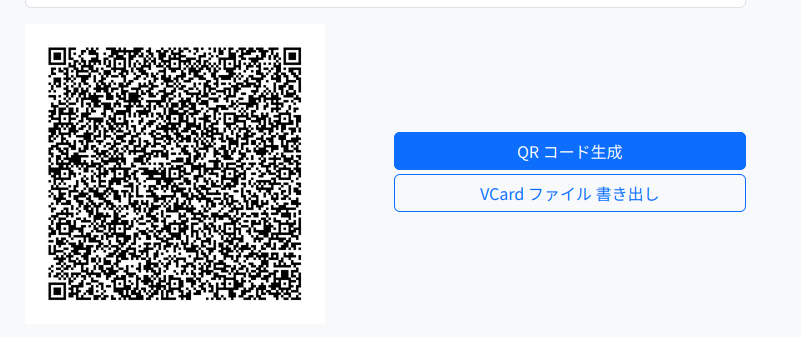
「QR コード生成」を押すと……

やったぁ!!
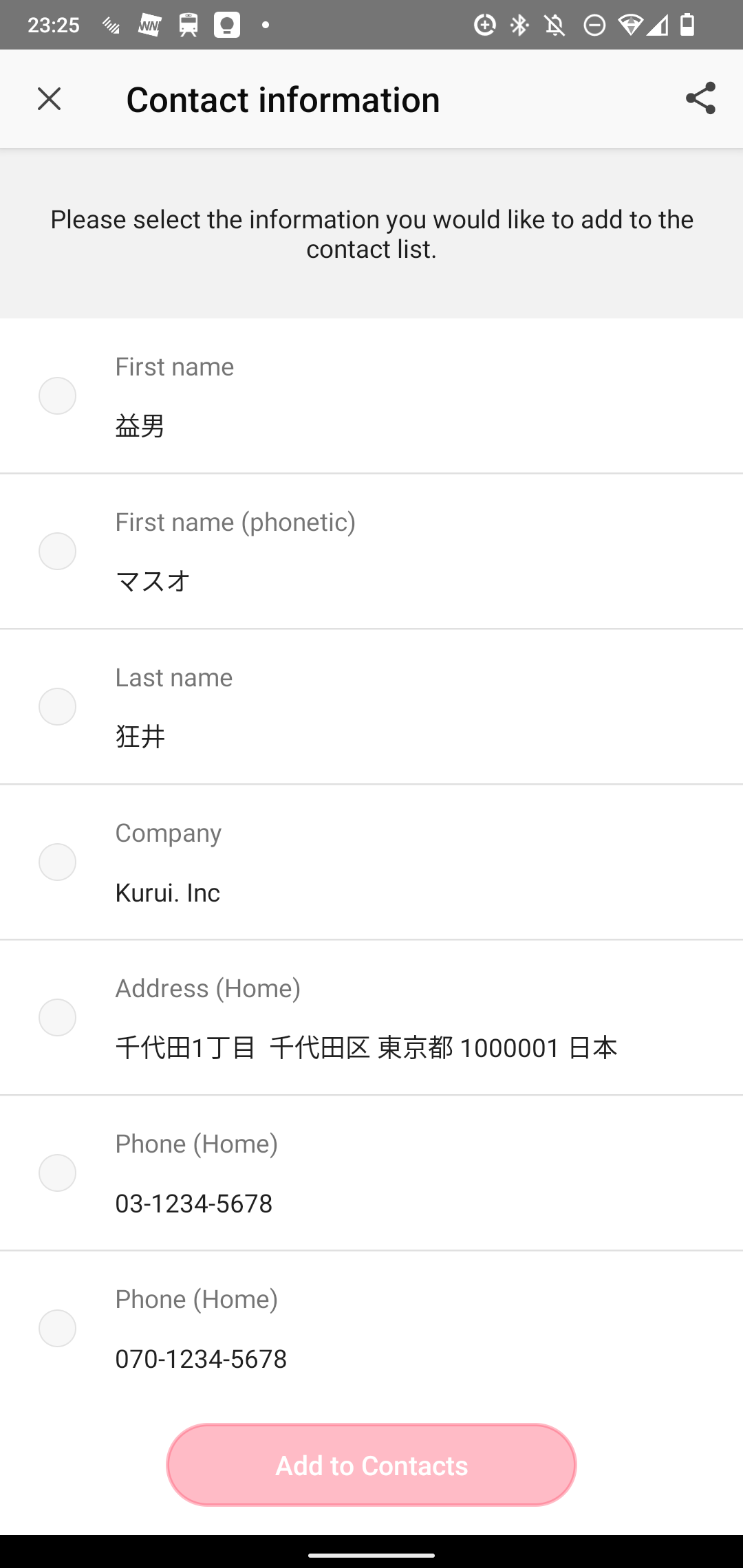
携帯で読み込むことができます。

覚書き
私は、何をやったでしょうか?
具体的なことはリポジトリを見てもらうとして、重要な箇所だけ並べておきましょう。
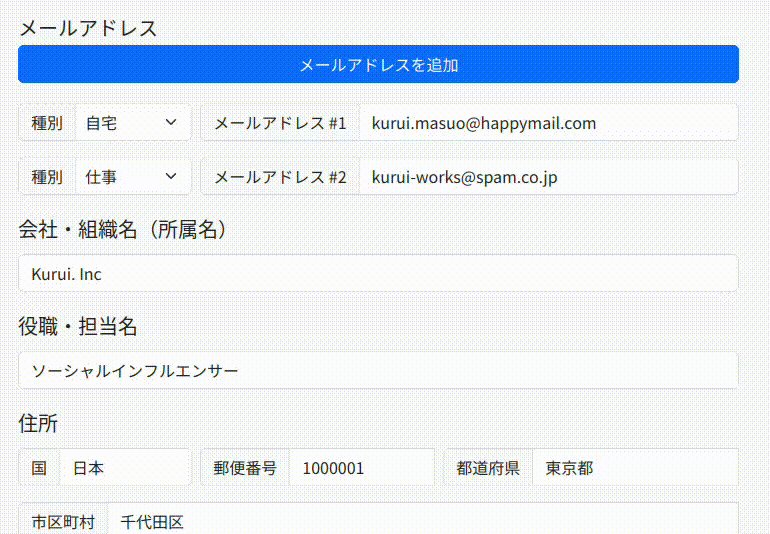
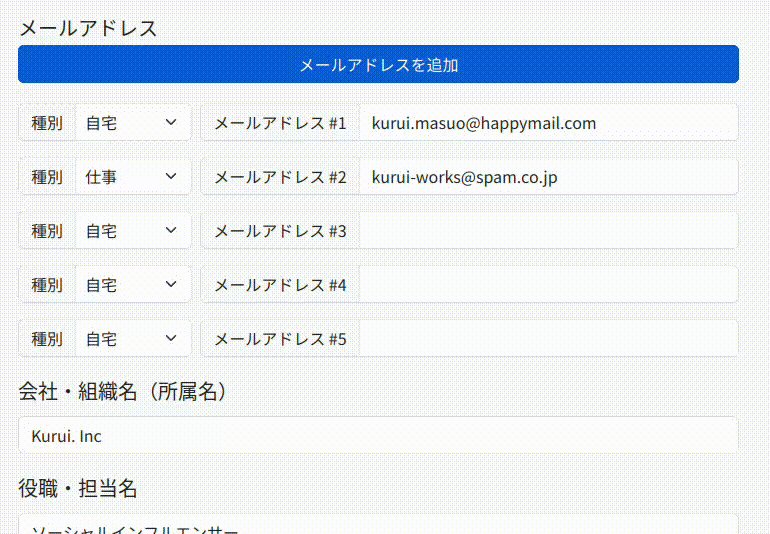
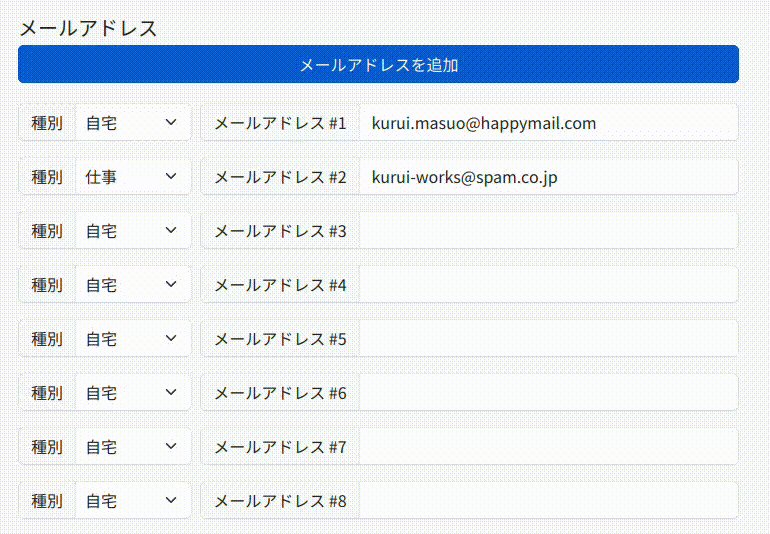
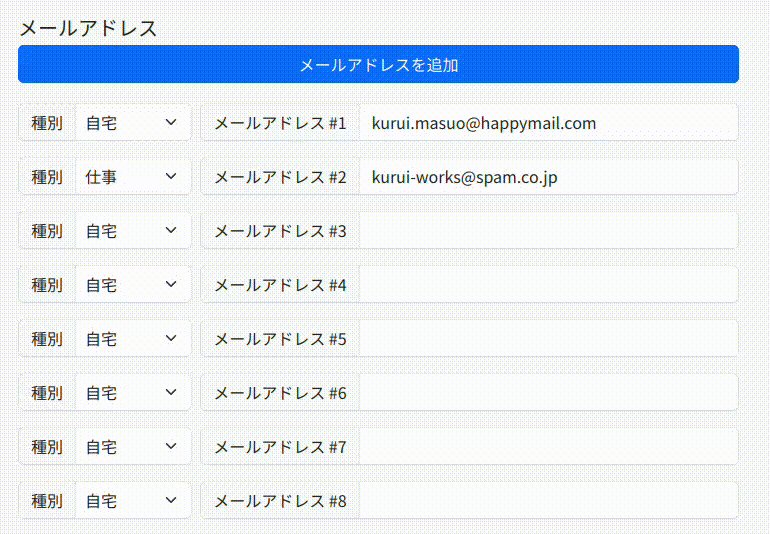
増えていく電話・メールフォーム
電話番号はまだしも、今どきメールアドレスを使い分けていない人はいません。
必要な分だけテキストボックスを増やせるようにしました。

手っ取り早い方法に、<template> タグを使い、{InstanceOfTemplate}.content.cloneNode(True) し、appendChild() してあげるとうまく行きました。
詳しくは、こちらをご覧ください。
<!-- Email Template -->
<template id="appendemailTemplate">
<div class="row g-2 p-2" id="email1div">
<div class="col-sm-3">
<div class="input-group">
<label class="input-group-text">種別</label>
<select class="form-select" id="emailselect1">
<option value="HOME" selected>自宅</option>
<option value="CELL">携帯</option>
<option value="INTERNET">その他</option>
<option value="WORK">仕事</option>
</select>
</div>
</div>
<div class="col-sm-9">
<div class="input-group">
<label class="input-group-text">メールアドレス #1</label>
<input type="text" class="form-control" id="email1" aria-label="i@sasakulab.com">
</div>
</div>
</div>
</template>
function addemailForm() {
if ('content' in document.createElement('template')) {
emaildivamount = emaildivamount + 1
var divemail = document.getElementById("email")
var template = document.getElementById('appendemailTemplate')
var clone = template.content.cloneNode(true)
var cloneemaillabel = clone.querySelectorAll("label")
cloneemaillabel[1].textContent = 'メールアドレス #' + emaildivamount
var cloneemailselect = clone.querySelector("select")
cloneemailselect.id = 'emailselect' + emaildivamount
var cloneemailinput = clone.querySelector("input")
cloneemailinput.id = 'email' + emaildivamount
divemail.appendChild(clone)
}
}
もっと良い書き方があれば教えてください。
住所の自動補完
住所の自動補完には、Ajaxzip3 (リポジトリ) を使いました。
詳しくはドキュメントを読んでいただきたいですが、AjaxZip3.zip2addr() だけで住所を入力してくれるすぐれものです。
ただし、現在は、yubinbango の利用が推奨されているらしいです。前者は微妙に古いデータな気もするので、気が向いたら差し替えます。
もっと良い方法があれば教えてください。
QR コードの文字コード問題
入力内容に多バイト言語が含まれると、途端に QR コードがおかしくなります。
これは、どうやら文字コードに起因する問題で、KusaReMKN さんが解決してくれました。該当プルリク
QR コードとして出力する文字列を UTF-8 でエンコードしなおすことで文字化けを防ぎます。
つまり、少なくとも QRious を使ったバーコード生成の場合、この一手間が必要らしいです。
この場を借りて、KusaReMKN さんに厚く御礼申し上げます。
名付け親
yude さんです。
renraQR
— yude (@yude_jp) January 16, 2023
ありがとうございます。
おわりに
使用したライブラリは、README に記載されています。
ライセンスは MIT LICENSE です。
問題点、バグなどがありましたら、Issue, Pull Request などを投げつけてください。お願いしましたよ。
